Collaborative intake
Giving stakeholders the ability to collaborate during the intake process
My role
UX/UI design
Prototyping
Tools used
Figma
Zeplin
Miro
Timeline
4 months
Who is Swivel?
Swivel is a property technology company that offers a digital leasing platform. They aim to accelerate the leasing process through their design experience platform, transforming the way space and marketing is planned.
The challenge for this project was to make Swivel’s Virtual Tour intake more collaborative and easier to track. After getting feedback from our users and Customer Success team that people were having difficulties following the intake process, and often needing to be walked through it, we decided to design a collaborative intake in efforts to make the experience easier for our users.
The problem
"Our users are getting anxious and frustrated when going through the intake process. We are having to walk 99% of them through it over the phone."
- Lindy, Director of Customer Success
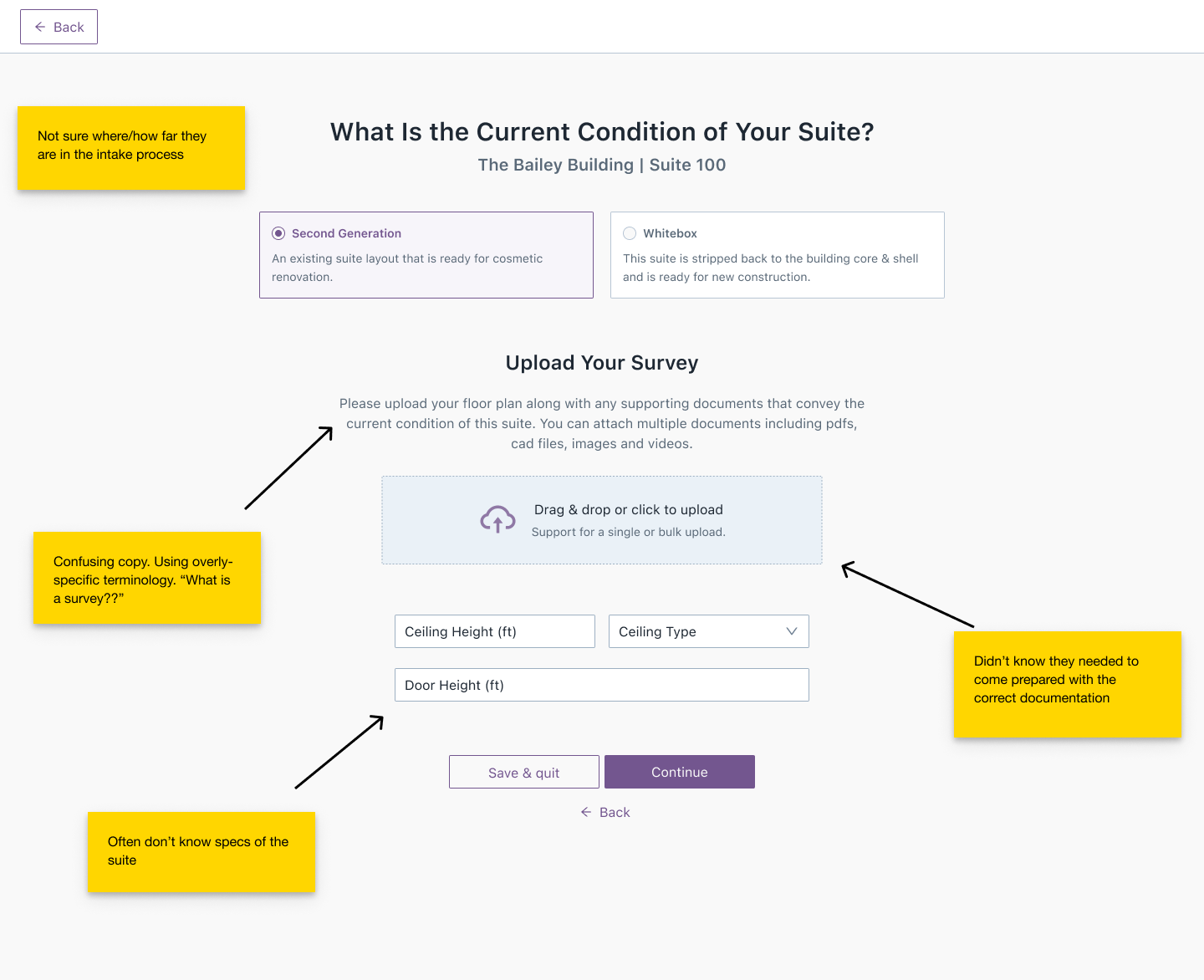
User feedback indicated that the flow was riddled with issues.
Users were forgetting the decisions they previously made as they filled out the intake.
The requirements needed to complete each step were unclear.
Users were having to stop the intake to track down documents and information from other people, often taking days to do so.
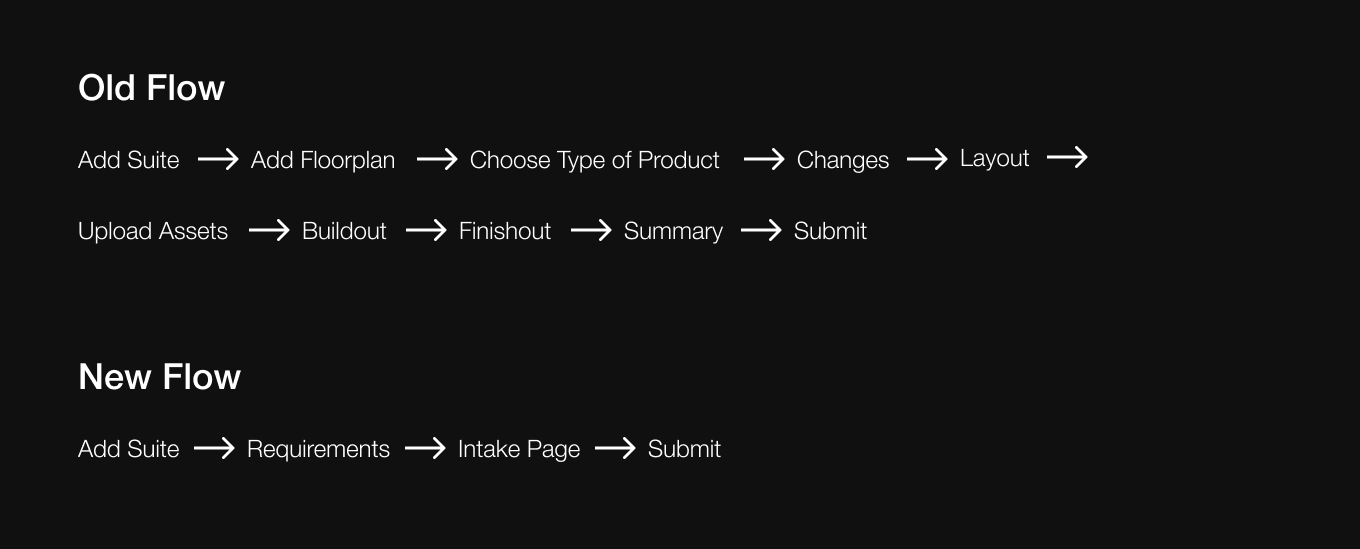
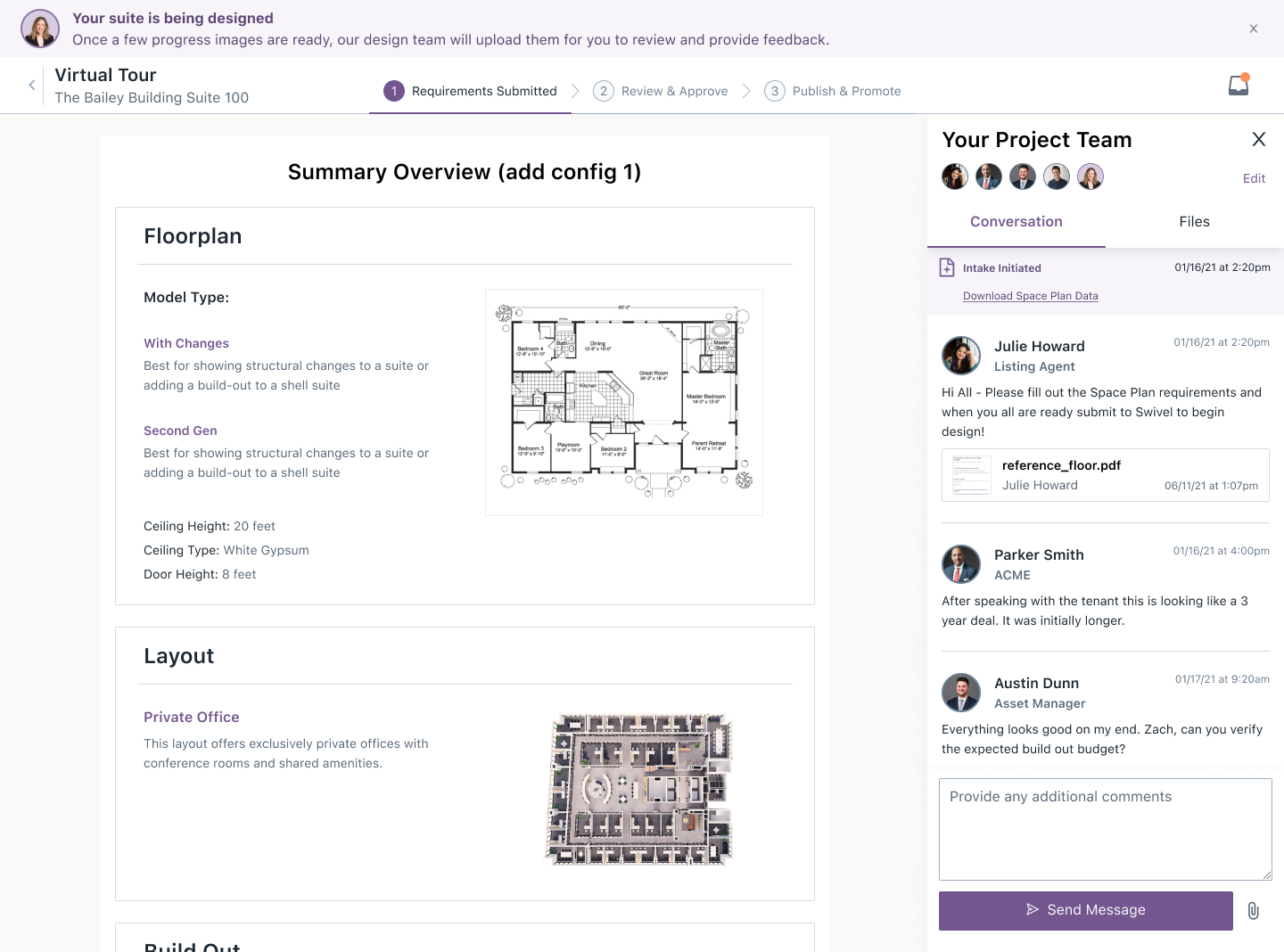
Creating a new user flow
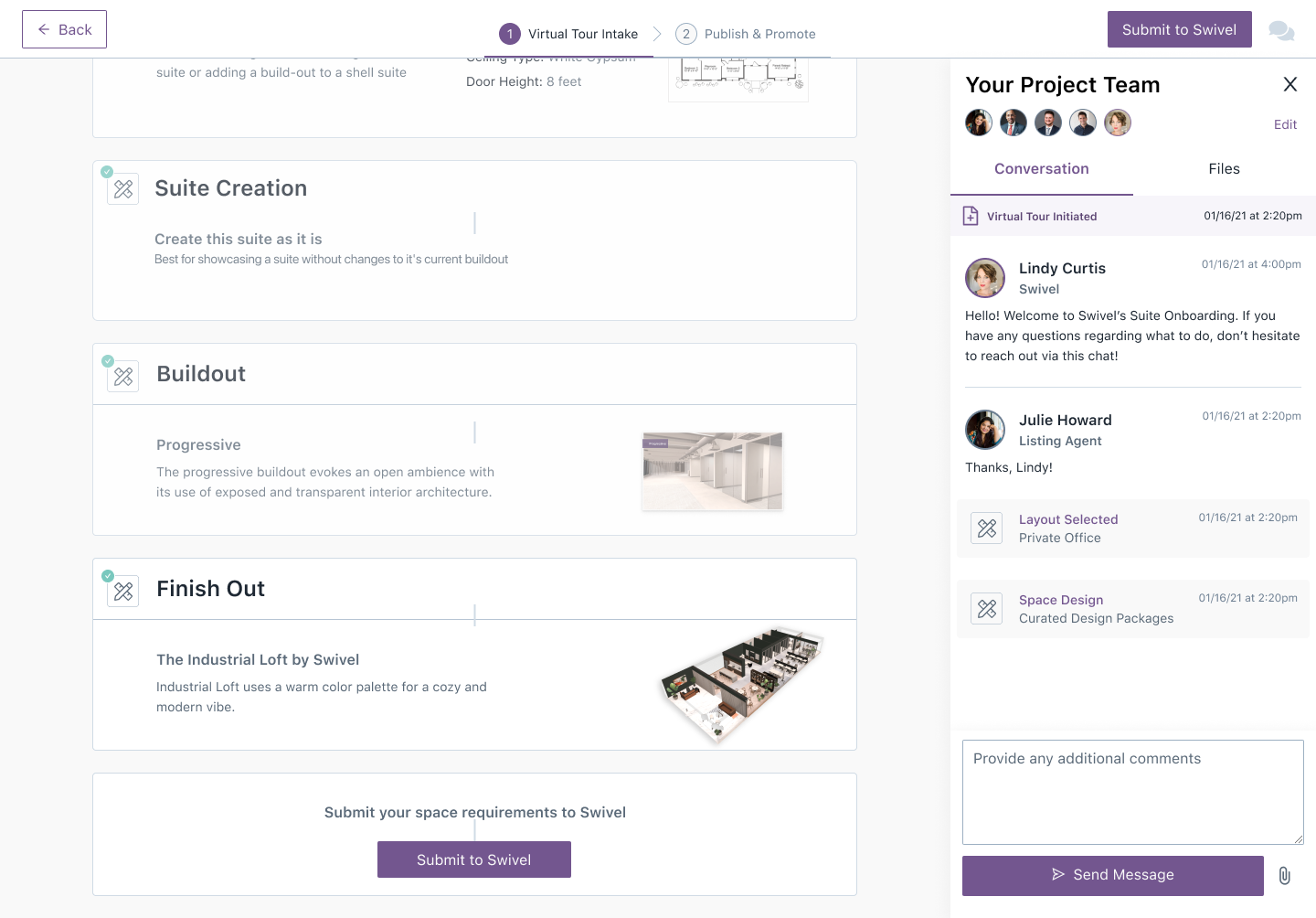
By reducing the number of clicks and screens, users could enjoy a simpler intake flow.
Adding clarity
How might we simplify and add clarity to the intake process for users to complete Swivel's intake process?
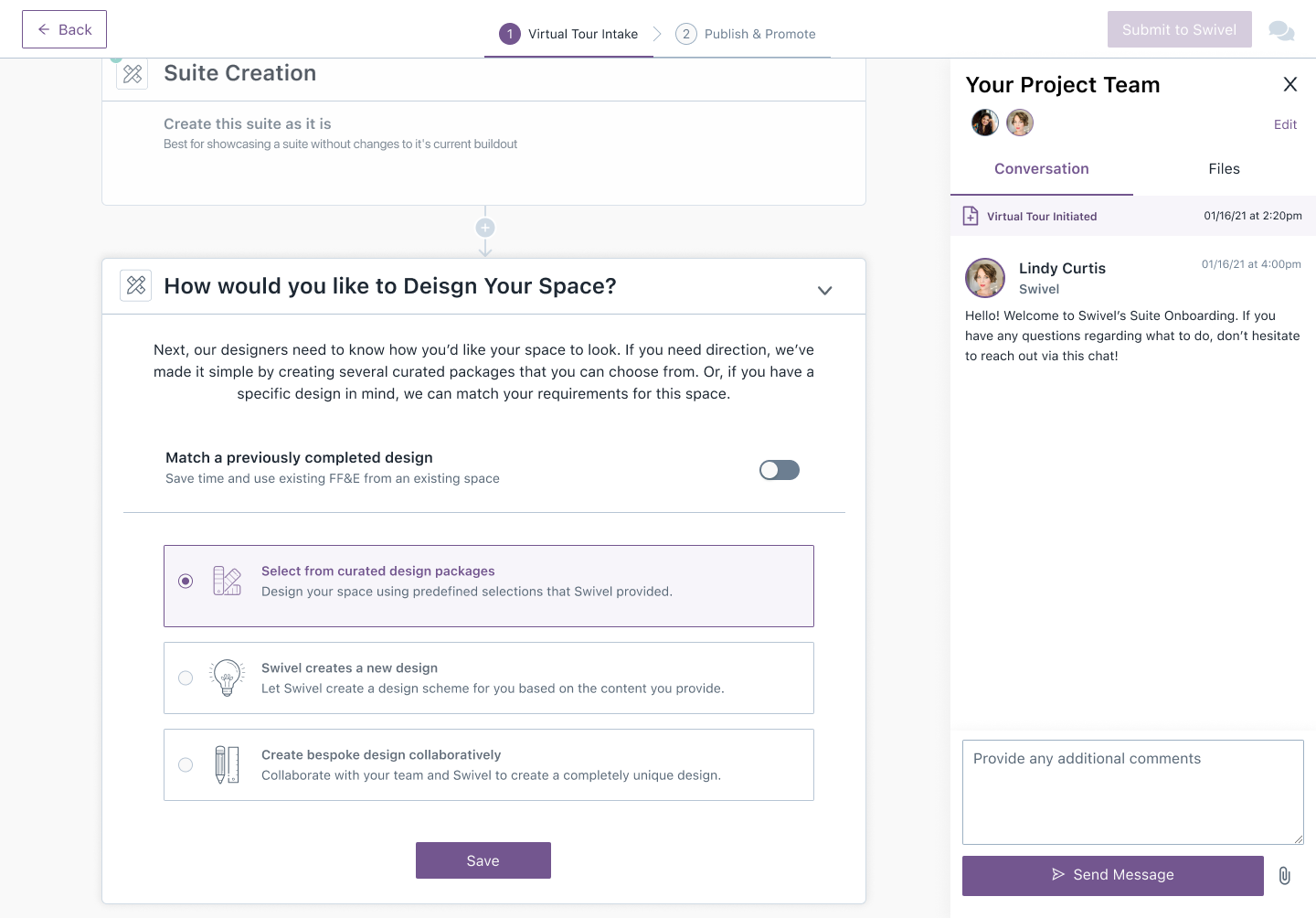
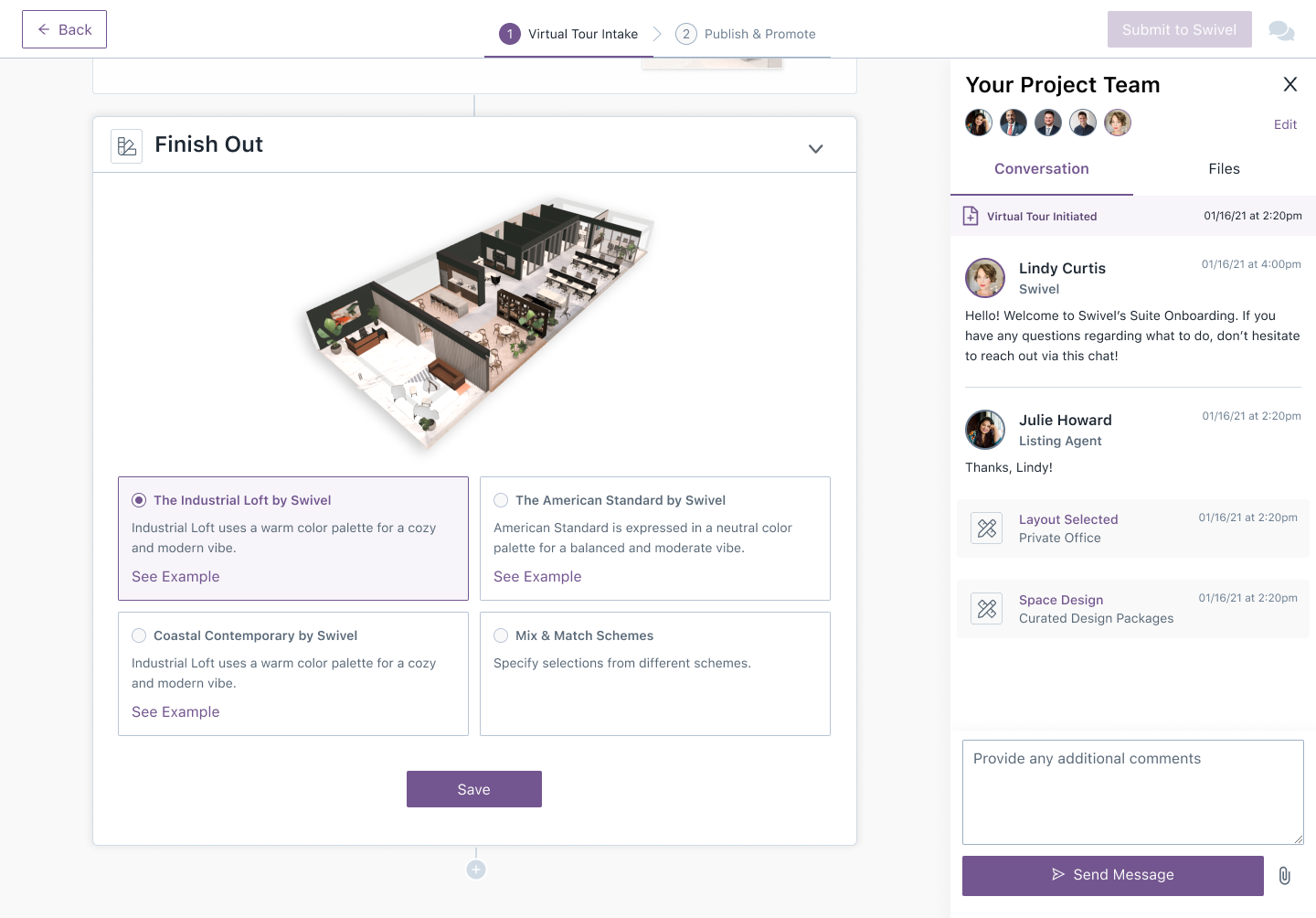
When workshopping and brainstorming with a fellow UX designer, the CS team, Dev team, and several stakeholders, we decided upon a single-page vertical and collaborative solution.
Now that the flow was simplified, we needed to find a way to empower our users by giving them the correct knowledge of which documents to come prepared with, as well as giving them a space to: request documents, receive documents, reach out to a customer success agent.
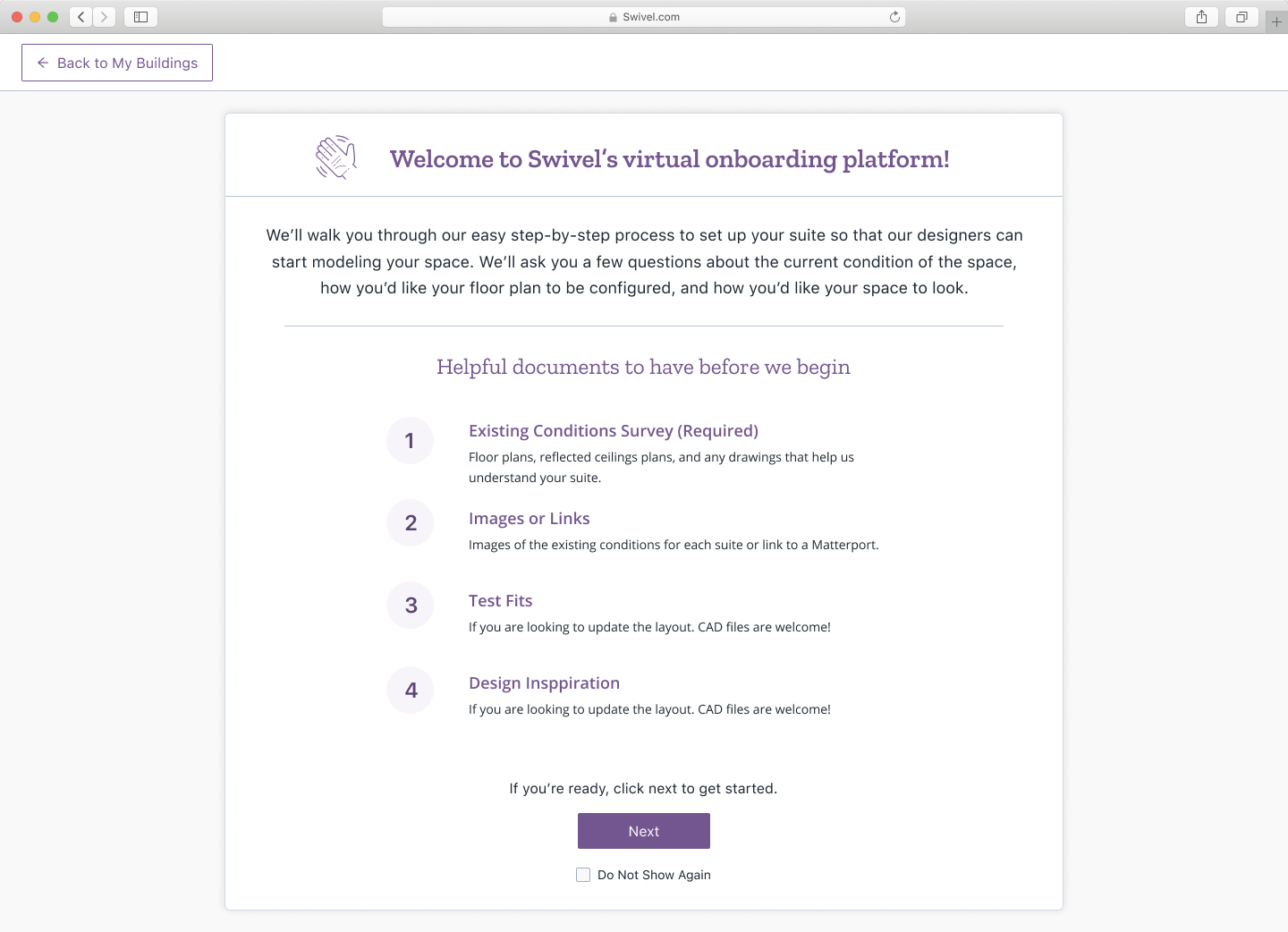
Requirements page
The CS team was tasked to provide copy that clearly stated which documents were needed.
They did a fantastic job of providing clear copy that was much easier to understand!
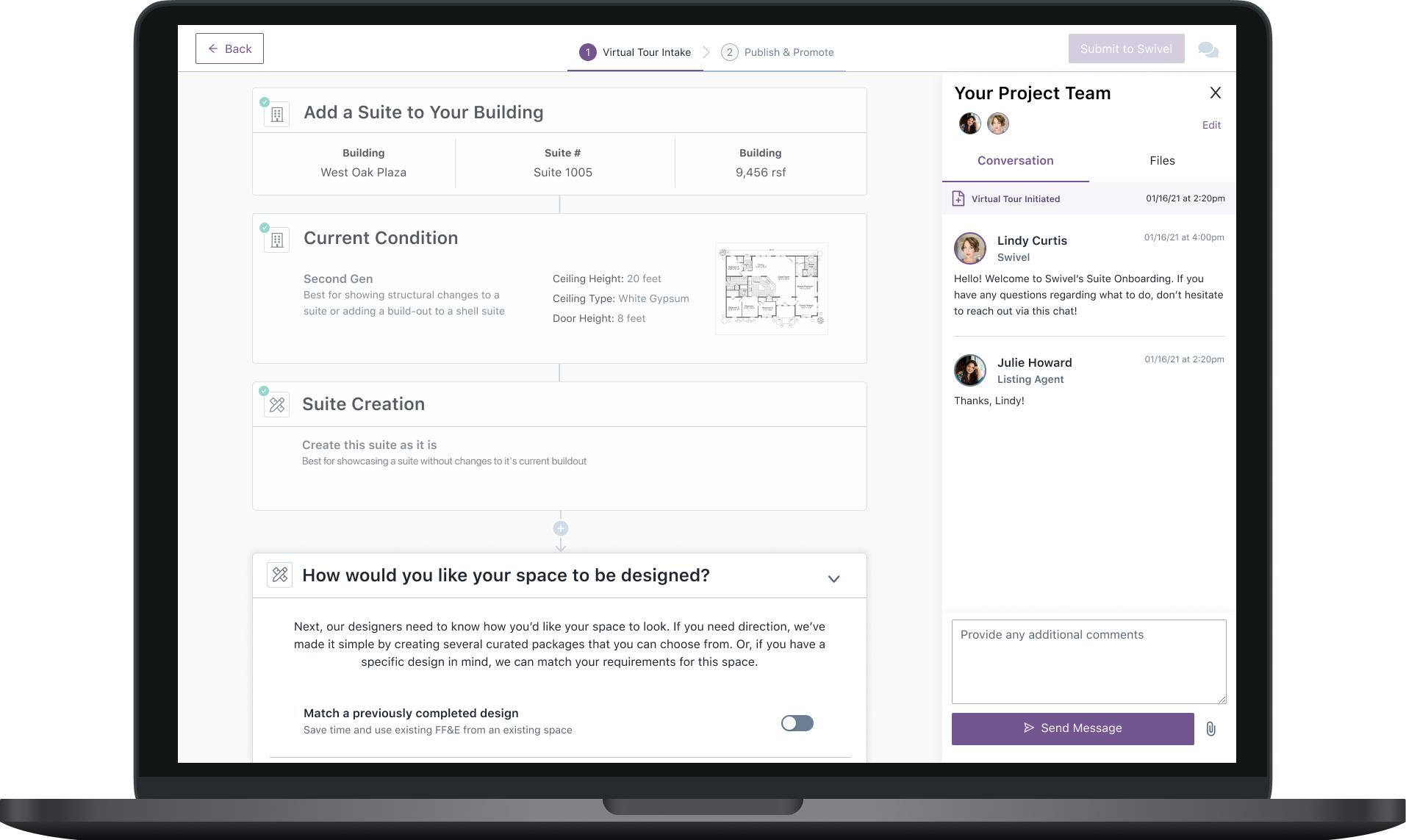
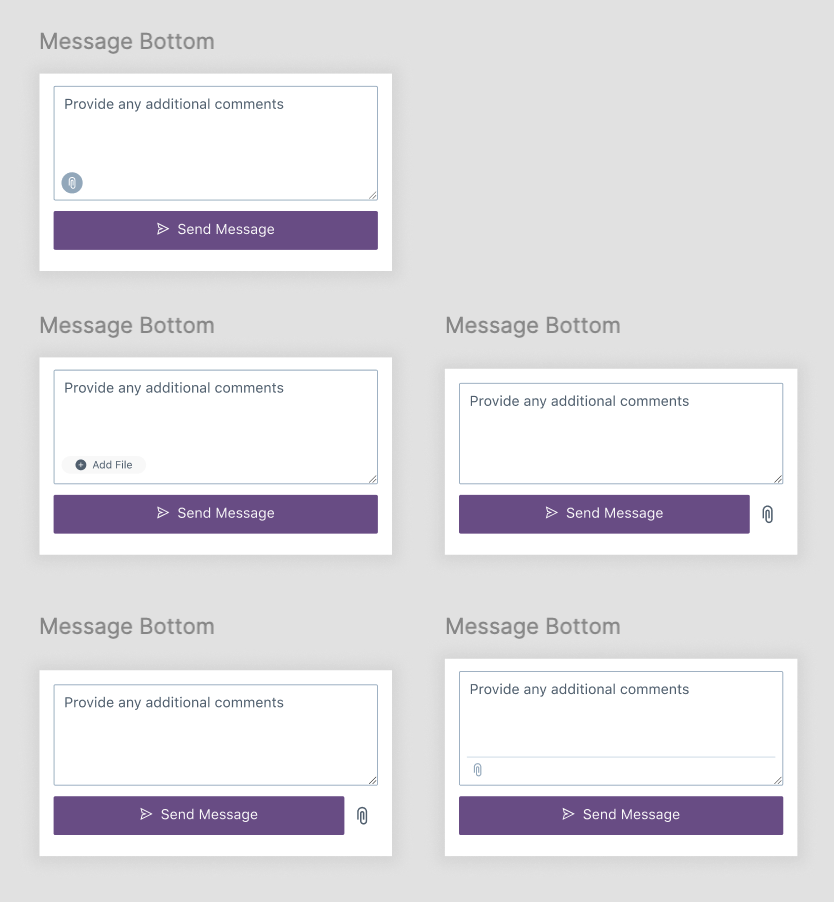
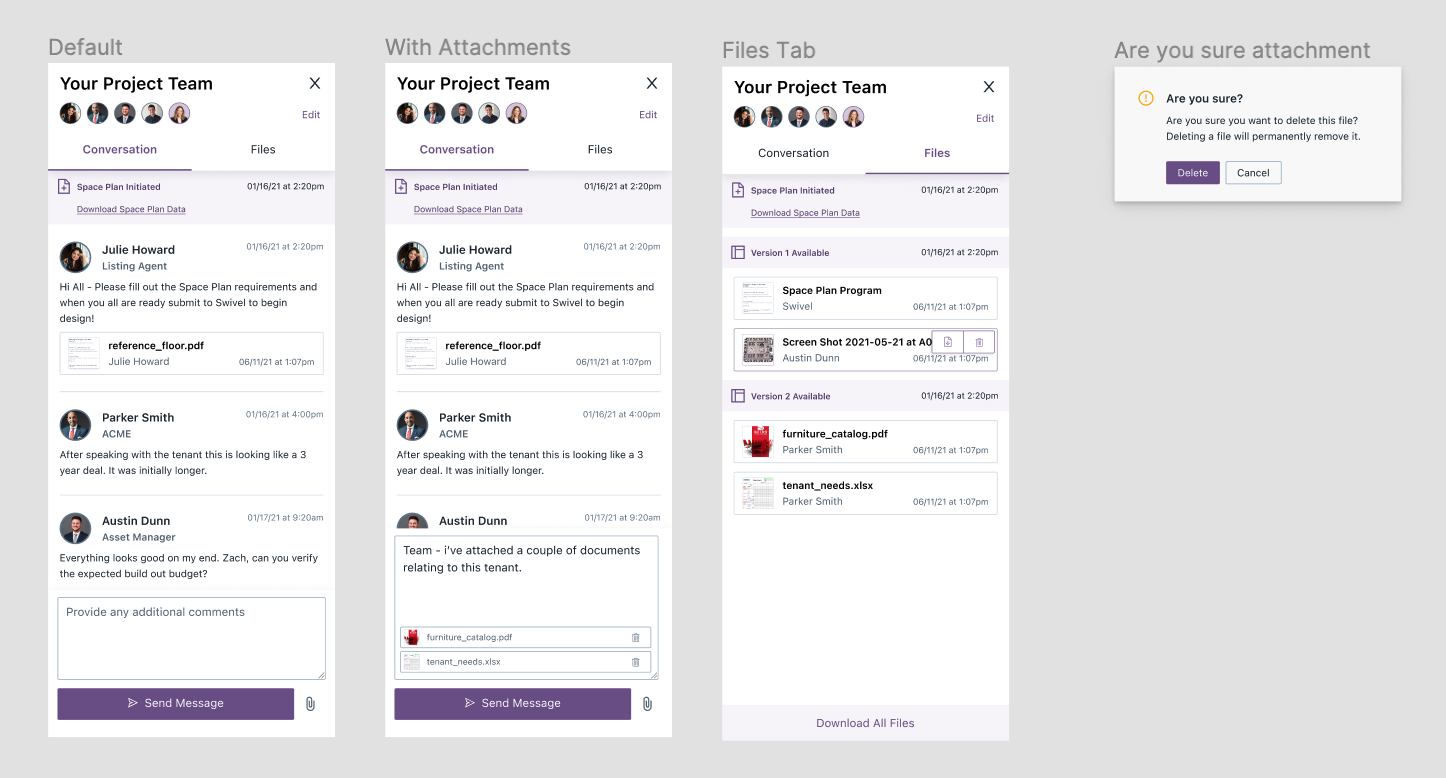
Collaborative messaging feature
Users were often mentioning how they were having to use various methods of communication to collect all of the needed documents. To solve for this, we came up with the idea of adding a collaborative chat feature.
Working closely with the Dev team we designed a feature (user-facing and internal) that allowed users to collaborate via messaging.
Final chat design
Testing and validation
"I like how I can simply scroll up and view the decisions that me and my colleagues have made. This format is easier for my mind to follow."
- Leasing Agent, JLL
"Lots of scrolling, however it’s easier to keep track of the work that’s being done here."
- Leasing Agent, JLL
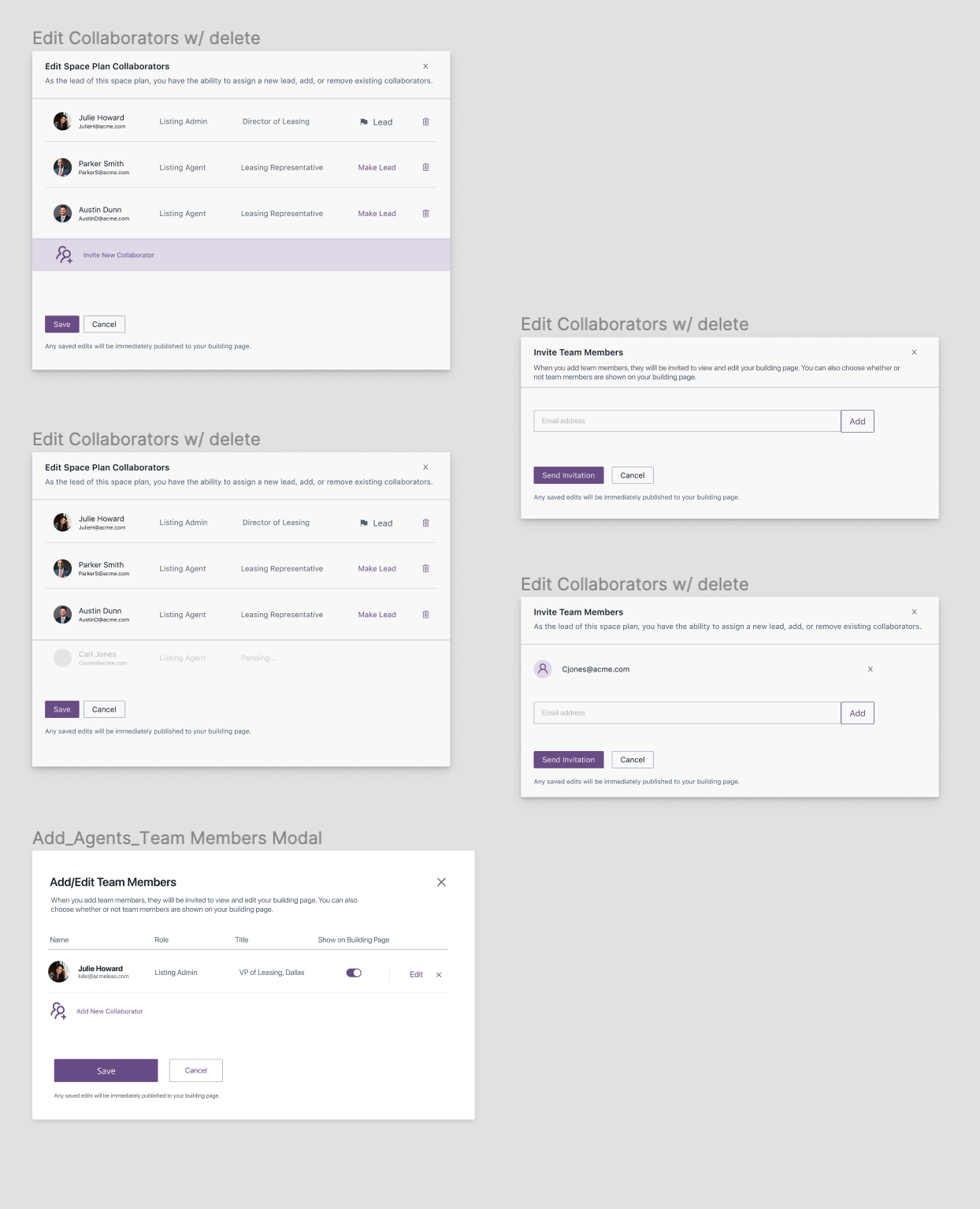
Permissions feedback
Testing subjects also made it known that not everybody in the team should be given editing capabilities, but they should still be able to view progress and participate in the communication channel.
This was solved for by working with the dev team to establish permissions when creating, and inviting others to a Collaborative Intake.
Outcomes
After implementing the new design, the Customer Success team said the amount of users asking for help with the intake has decreased significantly.
By working alongside them, the Dev team, PM's, and various stakeholders, we were able to significantly improve the user's experience with completing Swivel's Virtual Tour intake process.
Reflection
Redesigning the intake flow was a great practice of empathizing with users and working alongside many different teams to create a pleasant user journey through Swivel's Virtual Tour Intake.
We also identified other challenges to focus on later, such as:
How might we allow collaborators to be added more quickly?
How might we inform our users of their Virtual Tour's progress once they have submitted their intake?